SAVING
PHOTOSHOP - Saving your file
Like most things in Photoshop, there are a number of ways to do any task. The same goes with saving.
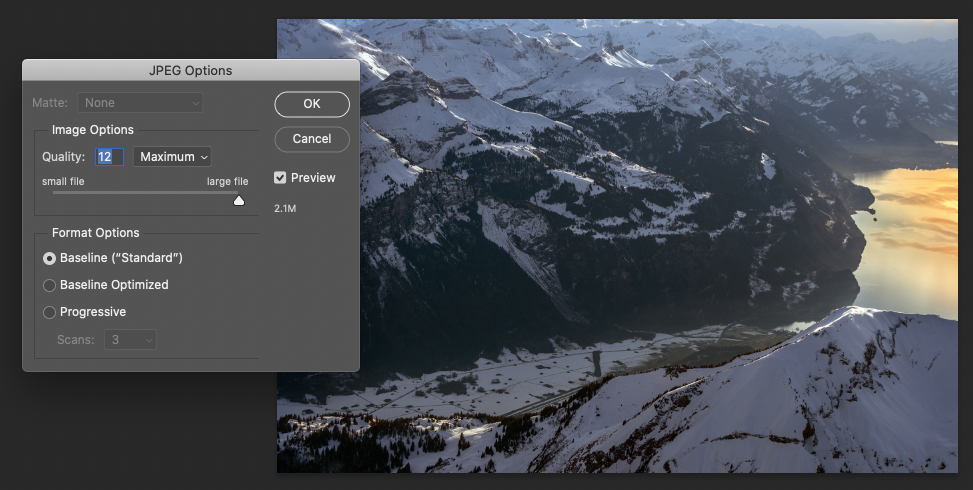
1. FILE - SAVE AS. Nice and simple. Choose the file format you want use, like .jpg, .tif. .psd etc and save to the destination folder or desktop.
2. EXPORT. This is a newer version of Save for Web, but it still has problems, so use the older version for now. If you do use Export after say converting file to a different colourspace like CMYK, make sure you UNCHECK the Convert to SRGB box! otherwise it will still be an RGB file at the end of the day.
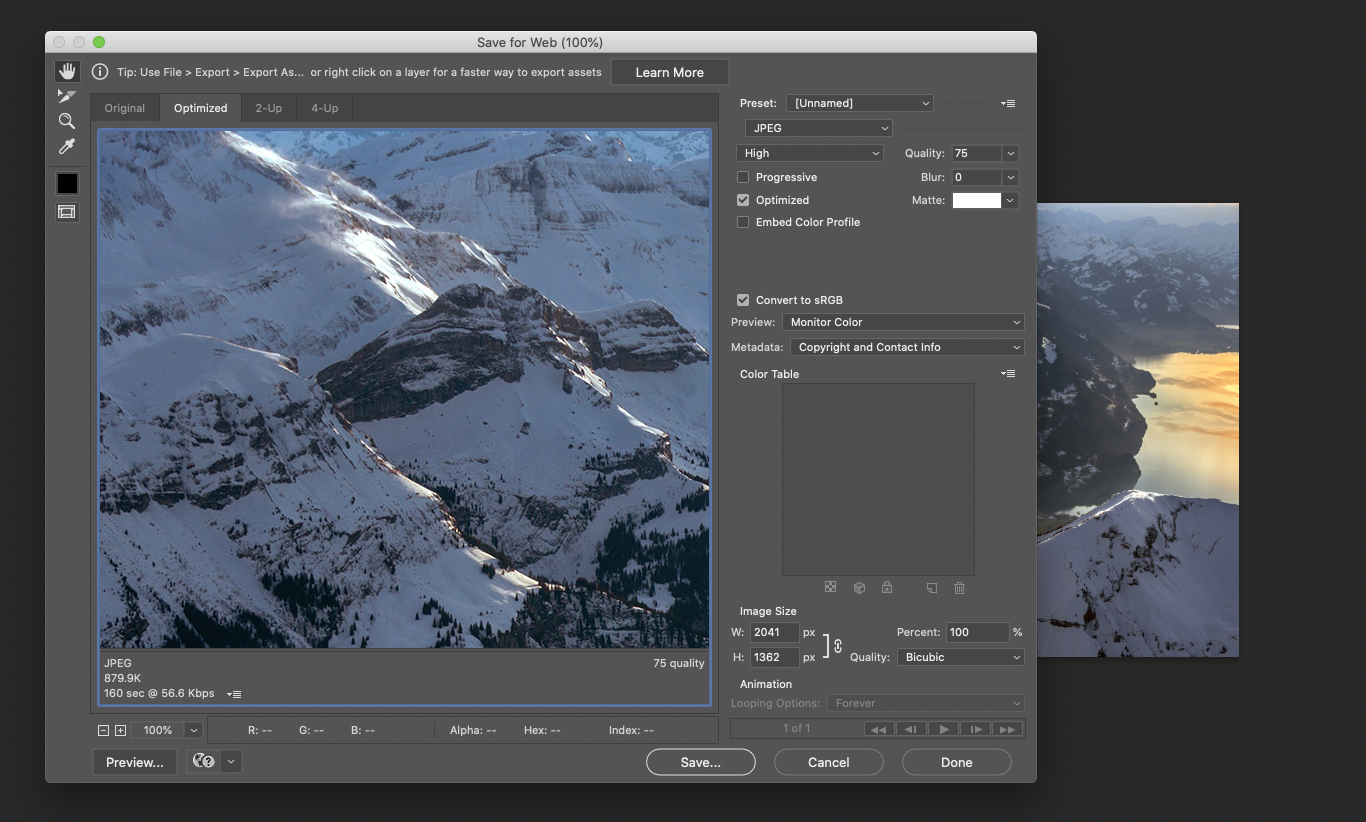
3. SAVE FOR WEB; This is great to crunch down the file size to send as an email attachment or for web delivery. This only works if the file is under say 5MB to start with. So with a file open, go FILE - IMAGE - IMAGE SIZE and change it to say 72cms wide and 72 dpi. Then Go Save for Web, then choose .jpg NOT .gif
So let’s look at the differences in file sizes and how you save them.
a. The original image opened, its file size is 32.6 MB.
b. If you change its size to 72cms @ 72 dpi and save it, although its content is 7.95BM but as a .jpg it will
strip most of this data away giving you a file size of 2.3 MB.
c. But saving for Web as a .jpg will crunch it down even further to 905 KB.
d. File resolution on screen (assuming most people now use a screen size of 1080 pxls and above) at 905 KB is still nice and sharp,
so it’s perfect for all screen delivery or email.
This means the image will still fill your recipients screen, without having huge file. 905 kb down from 32.6 MB is a huge difference.